歡迎,
來看看我的最新作品!
所有作品一共 48 件

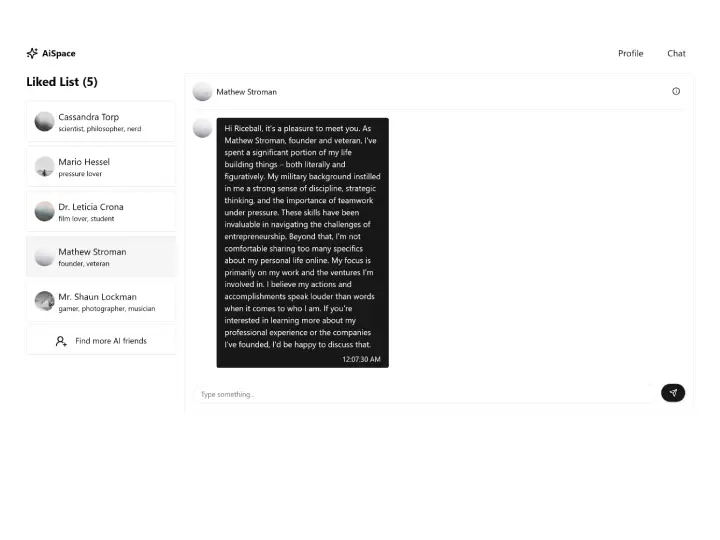
AiSpace
Fullstack AI 聊天室,使用類似 Tinder 的方式滑動卡片進行隨機配對並與 AI 交談。
- TypeScript
- Nuxt(Vue)
- Supabase(Postgres)
- Shadcn UI
- Gemini AI
- Zod

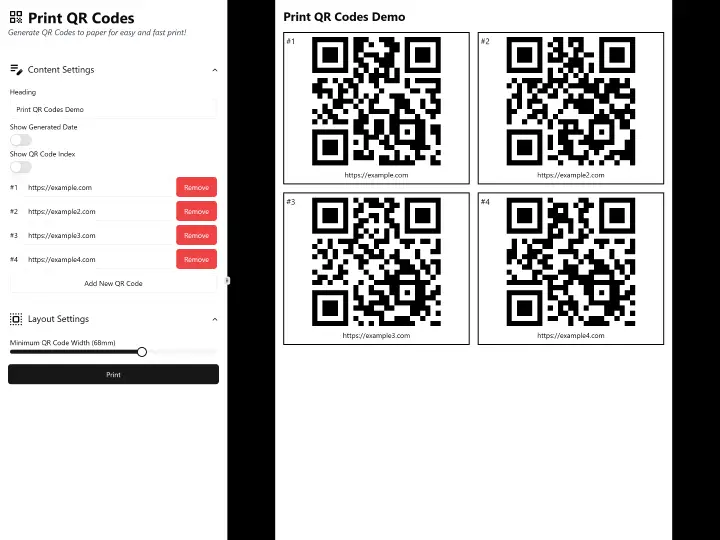
QR Code Printer
在瀏覽器上有效率地產生並匯出多個二維碼為 PDF 檔案方便印刷!
- 進行中

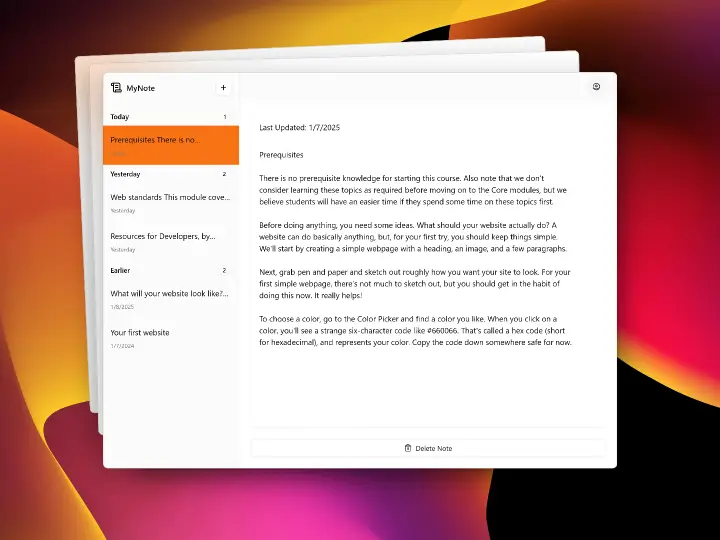
MyNote
一個全端現代筆記網站,會員系統採用 JWT 進行驗證。
- TypeScript
- Nuxt(Vue)
- MySQL
- Drizzle ORM
- Shadcn UI
- Vitest
- Playwright
- Zod

Edit Element
一個輕量級且靈活的 JavaScript/TypeScript 庫,用於在 HTML 元素中新增就地編輯功能。
- TypeScript
- Vite
- Playwright
- changesets + tsup

GPT Markdown 翻譯器
客製化的 Markdown 翻譯器,使用 ChatGPT API 進行翻譯,支援自訂提示詞、複製重複檔案、避免重複翻譯。主要供我的部落格使用,已翻譯上百篇技術文章。
- ChatGPT AI

Wei Web 個人作品集
我的個人作品集,包含線上履歷、作品以及問答頁面。
尋星
推廣本次中科大畢業展「尋星」,藉由心理測驗探討人與人之間合作尋求共識的旅途,讓受測者了解自己在團隊中可能的定位與能力趨勢,至今達成上萬人次測驗績效。

VueStore 商城
打造一個 SPA 架構的線上購物商城,具備商品展示、購物車(加入、調整數量、刪除單筆或全部購物車項目)、套用優惠券、結帳、部落格等功能。
撿到寶
跟著六角學院同學們一起切課程題目,使用 Sass 編譯客製化 Bootstrap 與使用 Astro 將資料與版面分離。

雲端代辦事項
所有的用戶訊息皆紀錄在伺服端,使用 JWT 進行身分驗證,一個在 React 讀書會之前的預先練習。
網頁東東
擔任遠端助教期間,為了能夠更快速齊全的回答同學的疑惑,因此建立了該部落格,至今已有 200 篇以上的相關文章描述前端相關技術。

三角東東
三角東東是我在大學時期與隊員組成的一個設計團隊,依照該團隊的所設計的作品集,簡單有效。
室內設計行銷頁面
赫綵設計學院需要一款單頁行銷頁面宣傳室內設計課程,因此從設計到前端都由我包辦與溝通需求
赫綵設計學院室內設計行銷頁面
赫綵設計學院需要一款多媒體網頁設計班課程推銷網頁,因此從設計到前端都由我包辦與溝通需求

百工之藝
作為網頁選手,我需要一個簡單但不枯燥的版面可以讓我在 2 小時內從發想到刻完,這是當時構想的文化題材方案。

台灣產業新勢力
作為網頁選手,我需要一個簡單但不枯燥的版面可以讓我在 2 小時內從發想到刻完,這是當時構想的電店方案。